【Javascript 入門】その1 : Javascript を使う準備
どうも!こんにちは!
シラナシです!
今回は、Javascript をこれから始める人たちを応援!!
何をしたらいいのか、準備から説明していきます!
「なんでもいいからプログラミングしたい」という人にもおすすめの言語です!
因みに、本サイトでは Windows向け の説明で、画像など貼っていきます。
Macなどでも概ね同じ要領で作っていけると思いますが、細かい用語の違いなどはご了承ください。
因みに最初から書いてあること全部を完全に理解する必要はありません。
とりあえず書きながら覚えていくことの方が重要です!
また、初心者向けにわかりやすい表現を使っているつもりです。
厳密には違うこと、は多々あるとは思いますので、「へー、こんな感じなんだ」くらいに読んでもらえると幸いです。
シリーズ目次
- 【Javascript 入門】その1 : Javascript を使う準備
- 【Javascript 入門】その2 : Javascript の処理の作り方(変数・条件式・演算子)
- 【Javascript 入門】その3 : Javascript の繰り返し文
- 【Javascript 入門】その4 : Javascript のエラーは救世主!?
- 【Javascript 入門】その5 : Javascript のデータ型
- 【Javascript 入門】その6 : Javascript の配列
- 【Javascript 入門】その7 : Javascript のオブジェクト
- 【Javascript 入門】その8 : Javascript の関数
※これ以降は、タイトルや内容を思いついたら追記する予定です。
本日の目次
- Javascript ってなんで初心者向け?
- Javascript を覚えたら何ができるの?
- Javascript を使うためにファイルを用意しよう!
1) htmlファイルを作成
2) js ファイルを作成 - console.log() を使ってみよう!
- VSCodeのインストール!
- [本日のコラム] 整理術はプログラミングにも役立つ!?
Javascript ってなんで初心者向け?
Javascript はプログラム初心者が入りやすい言語だと思っています。
「とにかく初心者は、Javascript!」って言うことはないですが、悩んでみたら Javascript をとりあえずやってみるのは有りです。
ブラウザで動くWebアプリでは、Javascript が使われていますし、最近ではサーバー側の言語としても選択されることがあります。
また、Javascript はブラウザがあれば動かせる言語になるので、初心者で躓きやすい「開発環境準備」の手間もほぼありません。
ブラウザがあり、テキストファイルを作成できるくらいの知識があれば、だれでも作ることができる言語なのです。
全てのプログラム言語が全く同じである、とは言えませんが、それでもプログラムするうえで、「処理を書く」という基本的なところは変わりません。
表面的に見える言語ごとの違いは、「書き方のルール」や「できることの違い」程度です。
本当はそれだけではありませんが、「とりあえずプログラムをやりたい人」向けであればそのくらいなので、迷うくらいなら、まずは Javascript から入ってみましょう!
Javascript を覚えたら何ができるの?
軽く前述しましたが、Javascript を覚えたら、下記のようなことができます。
・ブラウザ上で動くWebアプリを作れるようになる。
・簡単なWebサイトの動作を作れるようになる。
・ローカルやサーバーで動かす処理を作ることができるようになる。(nodejs)
現在 主流のブラウザには Javascript を動かすための処理が予め内包されているので、ブラウザ以外何も準備無しに動作する言語となっています。
ブラウザで動く言語は 厳密にいえばないわけではありませんが、主流ブラウザで対応していないことが多いので、基本的には Javascript 一択となるわけです。
以前流行っていた JQuery (今も使われているが) も、最近流行りの React も Javascript のライブラリです。
これらを使うためには、まず Javascript の基本から学ぶと、スムーズに理解しやすいと思います。
また、サーバーやローカルPCでも nodejs を使える環境を用意すれば、javascript で作るプログラムを使用することができます。
サーバー言語として javascript (Typescript) を採用しているところも多いので、意外と javascirpt だけでも幅広く対応できるようになります!
興味を持ってくれた人は是非、一緒に javascript でプログラミングしてみましょう!
Javascript を使うためにファイルを用意しよう!
1) htmlファイルを作成 (画像、手順はWindows10 のものになります。)
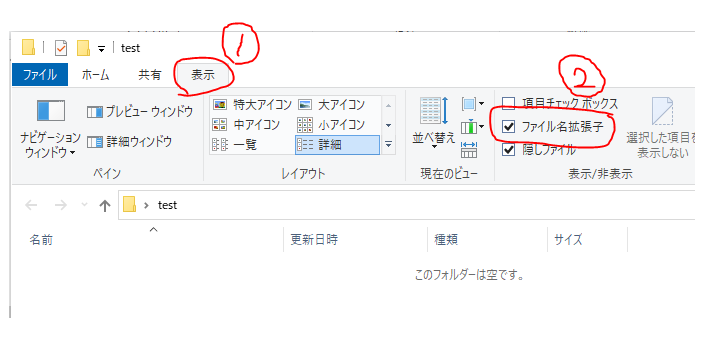
1. まず最初に適当なフォルダをデスクトップに作り、画像の「①表示」をクリックし、「②ファイル名拡張子」にチェックを付けた状態にしましょう。

2. そのフォルダの中で、右クリックを押し、[新規作成]から[テキスト ドキュメント]を選択し、ファイル名「index.html」のファイルを作りましょう。
その際、警告ダイアログが出ますが、「はい」を選択で大丈夫です。
※拡張子は、PC や アプリ がファイルを識別するための記号です。
これを変えると正常にファイルが開けないことがありますが、今回は大丈夫です。
3. 「index.html」 を右クリックして、[プログラムから開く] から [メモ帳]等、適当なテキストエディタで開きます。
4. 中身に下記のコードをマネして書いてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- これから作る javascirpt ファイルを読み込む -->
<script type="text/javascript" src="index.js"></script>
</head>
<body>
<!-- 文字をブラウザ上に表示させる -->
<div>Hello world!</div>
</body>
</html>
5. ファイルを保存して、今度は同じファイルを、右クリックして、[プログラムから開く]から[Microsoft Edge] 等のブラウザで開いてみましょう。
「Hello world!」 と小さく表示されてれば、ひとまず成功です!
上手く表示されない場合は、もう一度書いた内容を見直してみましょう。
html ファイルは 一部例外はありますが、<> と </> の組み合わせで書いていくルールがあります。
これらをタグと呼び、それらが欠けていたり、同じ名前のタグで </~~> で占めていなかったりするとエラーが発生し、うまく表示されないことがあります。
なので、「Hello world!」以外の文字が表示されてしまう場合は、もう一度書かれている内容を見比べてみましょう。
2) js ファイルを作成
1. 先ほど「index.html」を作った場所に、同じ方法で「index.js」を作りましょう。
2. 同じく「index.js」をテキストエディタで開き、下記の内容を書いてみましょう。
window.addEventListener("load", () => {
/** ここに処理を書いていく*/
});
※上記の文章は、「ページが読み込まれたら、括弧の中身をスタートするよ!」といった感じの処理です。
これで準備は完了です。
この後は基本的には、この括弧の間にすべての処理を書いていきます。
括弧の外に書くと、うまく動作しないことが出てくる可能性があります。
console.log() を使ってみよう!
さて、前項で Javascript を書く用意ができました。
テキストエディタも、ブラウザも前項のものを開いたままにしておきましょう。
編集をしながら実際に動きを見ていこうと思います。
そして まずは Javascript を 使う上で欠かせない console.log() を使っていきたいと思います!
1. index.html を開いたブラウザで、キーボードの[F12]キーを押す。
(ノートPCなどでは、[Fn]キーを押しながら数字キー辺りを押すと、[F12]キーとなります。)
2. ブラウザの右端など(設定によって位置は変わります) に表示された ウィンドウの「コンソール」をクリックしておきます。
3. index.js に戻り、先ほどの記載に console.log を追加します。
window.addEventListener("load", () => {
/** ここに処理を書いていく*/
console.log("ログだよ!");
});
4. ファイルを保存し、ブラウザを開き、ページを更新します。
5. 先ほど開いた[コンソール]の部分を見ると、上記で console.log の括弧の中に書いた文章が出てきてます!
ここまで無事できた貴方!おめでとうございます!
プログラマーとして一歩歩き始めることができました!
Javascript の console.log は基本です。
いろんな処理がうまく行っているか の確認にも使いますし、エラー調査にもよく使います。
まずはこの console.log を覚えましょう!
中身を数字にしたり、他の文字にしたり、いろいろ試してみてください!
今回は、準備編ということで、この辺りにしておきます。
次回は、変数や条件式といった少しプログラミングらしいことに触れていきたいと思います!
ここまで読んでいただきありがとうございました!
また次回もよろしくお願いいたします!
ここから先はオマケだったり、おすすめだったりです。
そちらも是非読んでいただけますと幸いです。
VSCodeのインストール!
さて、プログラミングの準備はここまでですが、次回までに是非やってほしいことがあります。
「このテキストエディタがいい!」って拘りが特にないのであれば、是非 VSCodeをインストールしてみてください!
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
無料で使用でき、プログラミングの補助機能なども搭載し、プログラミングしやすいテキストエディタとなっています。
また、拡張機能などを利用することで、様々な便利な使い方もできるので、初心者も玄人も使いやすいアプリとなっております。
他にもいろんなエディタが、無料でも、有料でも使いやすいものはありますが、まずはこれを使ってみてください!
おすすめの本!
基本的な情報から、痒い所に手が届く細かな情報もあります!
Javascript やるなら是非買ってみてください!
[本日のコラム] 整理術はプログラミングにも役立つ!?
貴方は普段、整理整頓は得意でしょうか?
「普段日常生活で使う物を整理して、特定の場所に片付ける」や「PCの中のファイルをフォルダ分けして整理する」ことが、実はプログラミングの能力向上にもつながると、私は思っております。
あくまで持論ですが、プログラムを書く際、明確にグループを作って、処理を整理して、使いやすくすることがとても重要です。
「あるものをグループ分けし、わかりやすいように整理する」これがプログラムの読みやすさにとても重要な考え方です。
普段からファイルや日常品をグループし、わかりやすいように分ける考え方は、プログラムをする上でも非常に役に立つと考えております。
プログラム以外でもそういう考え方をして過ごしていれば、プログラミングをする際に、自然とその考え方で処理を作っていくことができると思います。
なので、これからプログラムをやろうとしてる人も、プログラム今覚えてる最中の人も、是非普段からの整理整頓を心がけてみてください。
プログラミング能力が向上し、身の回りも過ごしやすくなる、そんな一石二鳥な過ごし方を是非!

