【Javascript 入門】その4 : Javascript のエラーは救世主!?
どうも!こんにちは!
シラナシです!
皆さんはエラーが出た時ってどう思いますか?
「うわっ、エラー出ちゃったよ・・・」「このコードダメなのか・・・」とか思ったりしているでしょうか?
実は、エラーが出てるときの方が修正がしやすく、救世主になることが多いです。
エラーが出てるってことは「その部分で上手く動いていない」ってことなので、その部分を修正すれば、正常に動くってことを伝えてくれてるので、助かることが多いです。
今後開発をしていくと、エラーは出ていないのに正常に動かないって言うことがあります。
それは無限ループに入っていたり、条件式が間違っていて想定の動作をしていないことは多々あります。
そういうエラーが出ていない不具合は調査に時間がかかってしまうもの。
なので、怖らずにエラーはしっかり読み、不具合解決に活用していきましょう!
シリーズ目次
- 【Javascript 入門】その1 : Javascript を使う準備
- 【Javascript 入門】その2 : Javascript の処理の作り方(変数・条件式・演算子)
- 【Javascript 入門】その3 : Javascript の繰り返し文
- 【Javascript 入門】その4 : Javascript のエラーは救世主!?
- 【Javascript 入門】その5 : Javascript のデータ型
- 【Javascript 入門】その6 : Javascript の配列
- 【Javascript 入門】その7 : Javascript のオブジェクト
- 【Javascript 入門】その8 : Javascript の関数
※これ以降は、タイトルや内容を思いついたら追記する予定です。
今回の目次
- ブラウザでエラーを見る
- エラーの読み方
- エラーの対処方法
- ネットワークエラー
- 自分のソースコードにエラーを実装する
- [本日のコラム] Java と Javascript は関係ない全く別の言語!
ブラウザでエラーを見る
ブラウザでは、基本的な Javascript のエラーは、第 1 回で触れたコンソールに出てきます。
なので、ブラウザを開いたら、F12 キーを押して「コンソール」タブを開くだけで、エラーが出てる場合は、表示されるようになります。
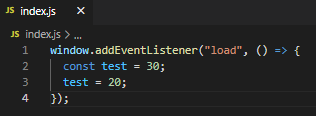
試しに下記の内容を Javascript に書いてみてください。
const test = 30;
test = 20;
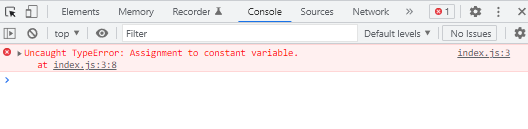
これを実行すると、コンソールにエラーが表示されると思います。

このようにエラーが出たら、この内容から、「エラーが発生している場所」と「エラーになっている理由」が読み取れます。
英語が苦手な人は、しり込みしてしまうかもしれませんが、単語数も少ないので、最初は翻訳を使いながらでも読むようにしましょう!
出てくるエラーは、同じようなエラーばかりなので、慣れてくれば、英語が苦手でもどんなエラーかわかるようになると思います。
こういったエラーから修正をできるようになると、バグの修正力が上がりますので、是非読んでいくようにしてください。
エラーの読み方

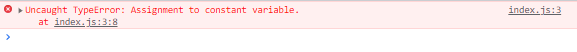
さて、エラーの内容を詳しく見ていきましょう。

この文章は、「どんなエラーが発生しているか」というエラーの理由が書かれている部分となります。
プログラム上間違った書き方をしてることを教えてくれているので、ここが解決できればエラー解消となります。
今回の英文をまず直訳してみましょう。
・Uncaught TypeError ・・・ 補足できない文法エラー。
・Assignment to constant variable. ・・・ 定数変数への代入。
前半は直訳じゃよくわからないですね。
今回、重要なのは後半になります。
「定数変数への代入」がエラーとなります。
const で宣言したものは「定数」となります。
定数は 変わらないことが前提なので、「他の値を代入する」ことができなくなります。
今回は、定数に再代入しようとして、「それはできないよ」とエラーが出てるんですね。
今回は、ストレートに出ましたが、文章で直訳してもわからないときは、単語ごとに翻訳して推測することも大事です。
大体何となくわかることが多いです。
短い英文も多いので、是非 面倒くさがらずに調べてみましょう!
さて、エラー内容が分かったところで、次は「どこでエラーが発生しているか」です。
それも実は書かれています。

これは、「index.js ファイル の 3行目 にエラーが出てるよ。」ってことですね。
ファイルの3行目を実際に見てみると、前述のエラー内容と合わせて実際にファイルを見てみましょう。

定数に値を再代入してるのが、3行目ですね。
ここを直せば解決することが分かりますね。
エラー内容は「定数への再代入」をしてしまってることなので、今回は削除で対応しましょう。
これでエラー解決になります。
さて、今回はわかりやすいエラー内容でしたが、翻訳してみてもわからないときは、他に下記のような方法もあります。
・エラーが出てる行数を見て、間違っていそうな部分を変更したりして状況を確認する
・エラーの文章自体を Google 検索などで、検索をかけて解決方法を探す
エラーが出てる行数を見て、間違っていそうな部分を変更したりして状況を確認する
前者はエラーが出てる場所は、はっきりしてるので、それをいじればいずれ解決する、というものです。
その解決方法を持って、何がいけなかったのか改めて確認し、次回に生かすことも重要でしょう。
エラーの文章自体を Google 検索などで、検索をかけて解決方法を探す
同じエラーの内容で困ってる人も世の中には居たりします。
その時は、いろんなウェブサイトのサービスで質問を出して解決してることもあるので、それを頼りに調べてみましょう。
エラーの対処方法
さて、前述のエラーは、エラー部分を削除することで解決しましたが、毎回エラー部分を消せばいいわけではないです。
大事なのは、「書き方のルールがあって、そのルールから反してるのでエラーが出ていること」を理解することです。
削除する対処方も含めて、「エラー部分を正しい文章に置き換えること」が重要です。
例えば、変数の文字が宣言した内容に比べて1文字足りなかったり、誤字をしていたりする場合は、削除するだけじゃ対応できないですね。
何をしたらエラーが解決できるのか。
それを理解するためにも、エラーの内容はしっかり読んで、正しく修正していきましょう。
ネットワークエラー
さて、エラーの中にはコンソールのエラーだけを見てもわからないことがあります。
まだこのシリーズでは教えておりませんが、サーバーとの連携部分でエラーが出た場合、ネットワークを確認してみましょう。

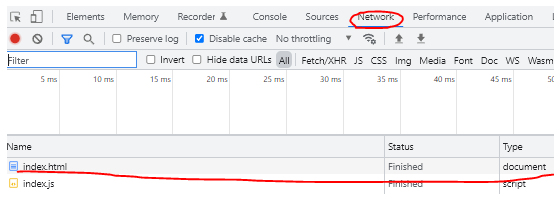
開発者モードの「Network」タブになります。(日本語化してる場合は「ネットワーク」)
下の赤線部分がエラーの時、赤い文字に代わります。
画像が表示されない場合などは、読み込みエラーで赤くなることがよくあります。
ここは通信上での問題であることが多いので、残念ながら js ファイルなどを修正しても解決しないことが多いです。
代表的な例としては下記があります。
本シリーズで触れてないこともあるので、ピンと来ないものもあると思いますので、今後改めて見直してみると良いと思います。
・実行している PC のインターネット接続状況に問題がある
・呼び出そうとしているファイルなどが存在しない
・呼び出している API に渡しているパラメータに不足がある
・呼び出している API やファイル自体にエラーがある
インターネットの接続状態に問題があるようならそれを解決する必要がありますし、API や ファイル自体に問題がある場合は、サーバーの中を確認したり、サーバー管理者等に調査をしてもらう必要があったりします。
特にチームで開発しているときに ネットワークに問題が出た場合は、一人で悩まずチームの人に相談してみるといいでしょう。
ここで表示されているエラーが、そのチームの人の助けになる場合もありますので。
自分のソースコードにエラーを実装する
さて、今まではエラーを読むことに注視してましたが、今度は自分でエラーを実装する方法です。
例えば、「この変数は 0 になってはいけない」というときなど、実装したいタイミングがあると思います。
その時に、Javascript などが標準で用意されてるエラーが出るより、自分で実装しておいた方がわかりやすいことが多々あると思います。
その場合に使うのがこの技術になるかと思います。
書き方は下記のとおりです。
let test = 0;
if (test === 0) {
throw Error("test の値が 0 になっています。");
}
このように実装すると、「throw Error」の部分で処理が止まり、コンソールに赤くエラーが表示されるようになります。
こうすることで、自分に、あるいはチームの人たちにわかりやすいエラーを知らせることができるようになります。
ぜひ活用していきましょう。
さて今回はエラーについて話をしていきました。
エラー解析は、開発においてとても重要な能力です。
またエラーができること自体は怖がることでもありません。
しっかりエラーと向き合って、しっかり解決していきましょう。
次回は、「データ型」について解説していきたいと思います。
Javascirpt ではデータ型を意識しなくても変数を使うことができますが、先に進むためにはとても重要な知識になりますので、おろそかにせず、しっかり意識しましょう。
ここまで読んでいただきありがとうございました!
また次回もよろしくお願いいたします!
おすすめの本!
基本的な情報から、痒い所に手が届く細かな情報もあります!
Javascript やるなら是非買ってみてください!
[本日のコラム] Java と Javascript は関係ない全く別の言語!
有名どころのプログラミング言語の Java と Javascript ですが、実はこの二つ、プログラミング言語として何の関係もない言語です。
名前からしたら、Java を script 言語にでもしたの?という感じですが、この二つの言語、名前以外の関連性がほとんどないです。
それもそのはず、Javascript ができた当初、Java が有名な言語だったのであやかって Java を入れた名前にしただけらしいです。

